
Hace aproximadamente un mes llegó a nuestras manos la flamante nueva edición de Adobe Creative Suite 4 (CS4), la cual inmediatamente pusimos a prueba. Si bien la suite que nos llegó trae todos los productos Adobe (la Master Collection), por razones de tiempo y experiencia con éstos me enfocaré en los más habituales (para los diseñadores) — Photoshop, Illustrator, Dreamweaver y Flash.
PUBLICIDAD
Hace tiempo que, por lo menos en lo personal, no veía mayores cambios o novedades entre una versión y otra, por lo que si tenías la versión CS podías prácticamente hacer lo mismo que con la versión CS3. Esta afirmación ya no es válida, ya que la nueva CS4 sí trae novedades.
Después del salto más detalle sobre éstas.

Lo primero que llamó la atención en general, es que esta nueva versión incorpora muchas importantes y buenísimas mejoras en todos los productos, varios son del tipo que provocan pensamientos como “por fin lo incorporaron” o “con esto haré mucho más… y mejor”. Si bien lo anterior en sí ya es razón por la que puedo declarar que hacer un upgrade a CS4 es de total necesidad, de lo que más me gustó – hablando en términos de productividad – es que ahora todos los programas que incluye la suite tienen una interfaz como corresponde y donde se nota que pertenecen a una misma familia. Esto junto con varias funcionalidades incluidas, hacen que el proceso productivo y la facilidad de uso se vea mejorada notablemente.
Comencemos por partes como dijo Jack the Ripper, el producto que creo es el que mayor fama tiene dentro la suite tanto para diseñadores como para los que no lo son, debe ser lejos Adobe Photoshop. Hasta su nombre ha llegado a ser usado como un genérico en cuanto a retoques fotográficos se refiere, o quién nunca ha escuchado o dicho “esa foto está photoshopeada” o algo por el estilo.
Adobe Photoshop CS4 (Extended)

Se podría pensar que esta poderosa herramienta para todo lo que se refiere al trabajo con imágenes ya tiene todo lo que necesitas, y como dije antes, las actualizaciones anteriores así también hacían pensar.
PUBLICIDAD
Pero esta versión ha incorporado algunas cosas que sin dudas hará que tu trabajo se optimice por un lado, como también abrirte nuevas posibilidades por otro lado.
Panel Adjustments

Es cierto, varios de éstos ajustes lo podías hacer en CS3 también, pero la gran gracia con la paleta Adjustments es que te permite jugar con los ajustes y tu imagen de forma no destructiva. Esto quiere decir que las modificaciones se hacen en una capa nueva lo cual a su vez te permite volver a un estado anterior y ver la diferencia simplemente “apagando” la capa.
Otra gracia de Adjustments es que te permite ver todos los cambios que vas realizando de forma inmediata, con mucha fluidez y sin mayores esperas para la nueva visualización.
Esta nueva funcionalidad es muy práctica cuando estás explorando creativamente diferentes opciones de ajustes para una imagen para ver qué te resulta mejor.

Content Aware-Scale
Esta nueva función puede ser de real utilidad, para quienes necesitan redimensionar imágenes.
Supongamos por ejemplo que encontraste una foto que cumple perfectamente con tus necesidades en cuanto al contenido de ésta, pero resulta que en el sitio web o bien en el impreso donde lo usarás el espacio para la imagen es considerablemente más angosto (o alto). Como seguramente has visto en más de alguna oportunidad, cuando el chacal del photoshop mete mano un poco apresuradamente llega y estira la imagen o bien lo contrario con los desastrosos resultados que ello conlleva. Bueno, para esa gente sin criterio, ahora cuentan con una funcionalidad nueva llamada Content Aware-Scale.
Veamos un ejemplo práctico, abajo verás la imagen original, tal cual la encontraste en un banco de imágenes o como en este caso, tal como salió de la cámera.

Supongamos entonces que el espacio que tienes para ubicar esta foto equivale al 50% del ancho real de la foto y no quieres perder la imagen en su totalidad con un simple recorte, entonces lo que algunos harían en ese caso es a la fuerza reducir el ancho de la imagen según necesitado, sin emabrgo con Content Aware-Scale si bien haces casi lo mismo el resultado es notoriamente diferente. Abajo un ejemplo práctico, a la izquierda es notoria la distorsión que sufrió la imagen al haber sido reducido a la fuerza el ancho. A la derecha, también se redujo a la fuerza la imagen un 50% pero con la salvedad que se utilizó la función, ésta además de reconocer automáticamente objetos (especialmente color piel para las personas) también te permite seleccionar objetos o áreas que quieres protejer.

De la misma forma funciona si quieres o necesitas hacer lo contrario, es decir, aumentar el ancho para que quede en un 150% del original, por ejemplo para el caso de un banner horizontal. Abajo nuevamente los dos ejemplos prácticos. Nótese en la primera imagen cómo todo se distorsiona y se ve más chato.

En cambio en esta segunda imagen los objetos importantes mantienen su aspecto.

Rotate view tool
Con esta nueva herramienta, la gente de Adobe ha mostrado que han escuchado las necesidades de sus usuarios. Lamentablemente no logré hacer que funcionara en mi caso ya que me indicaba un error cada vez que intentaba, lo atribuyo a que la versión que utilicé era beta y no la final.
Pero como muestra la imagen a continuación la utilidad es especialmente interesante si usas una tableta para ilustrar o bien trabajar, ya que no necesitarás más girar la cabeza o tus brazos de forma que sólo es recomendable si eres contorsionista profesional.

Como seguramente ya te diste cuenta, lo que hace la herramienta es girar el canvas para que puedas trabajar sin dolores de cuello.
La imagen de arriba también revela otra novedad, si te fijas entre el menú contextual de la herramienta y la imagen aparecen unos tabs o pestañas, éstas son las diferentes imágenes que tienes abiertas en ese momento y las pestañas te permite de forma fácil y rápidamente pasar de una imagen a otra.
Integración 3D
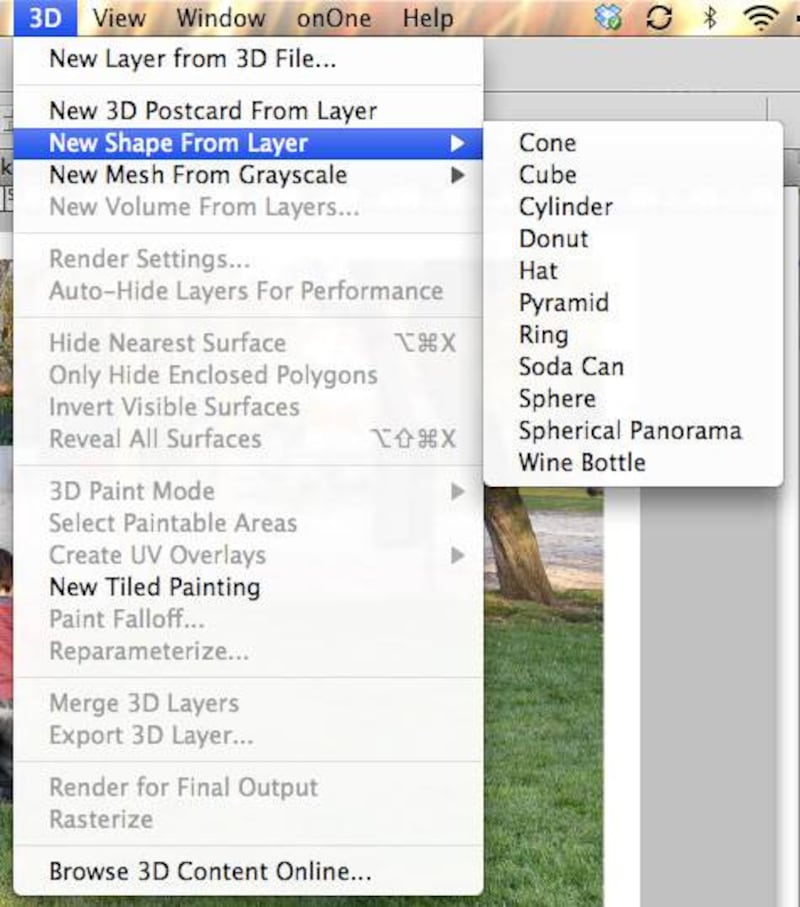
Ya desde la versión anterior de Photoshop se podía trabajar objetos 3D, pero jamás como lo puedes hacer ahora en la versión CS4. Photoshop poco menos se transforma en una aplicación 3D donde te permite hasta crear objetos 3D desde el mismo Photoshop, de hecho trae un menú bastante completo exclusivo para este propósito.

Para aquellos que han trabajado alguna vez en un editor 3D seguramente reconocerá los objetos básicos que éste menú permite, y de seguro sabrán aprovechar estas nuevas funcionalidades en su trabajo diario.
Es cierto, la nueva versión de Photoshop trae más funcionalidades nuevas qué las descritas aquí, pero éstas son las que más me llamaron la atención tanto por su propósito de hacer las cosas más fáciles como también por las innovaciones que significan.
Dreamweaver CS4

Al igual que Photoshop, el popular editor de páginas web de Adobe también ha recibido su cuota de actualizaciones. Incluso diría que van aún más hacia el concepto de facilitar y mejorar el proceso productivo.
Lo primero que llama la atención al abrir Dreamweaver es ver que la interfaz ha recibido un retoque, notoria y útil es la similitud de la barra de herramientas con las demás programas que componen el suite. Además se agradece también la funcionalidad de colapsar o bien minimizar esta barra ya que da más espacio útil al desarrollo de las páginas web.

Entre las funcionalidades más esperadas para esta aplicación se encuentra la visualización real de lo que estas haciendo, para ésto Adobe ha decidido utilizar e incorporar el motor WebKit 3, sí la misma que utiliza Safari. Por fin podrás ver directo desde Dreamweaver CS4 una previsualización como la gente.
Live View
Junto a la integración del motor de render utilizado por Safari, también han incorporado algo que llaman Live View. Tal como dice su nombre, ésto te permite ver en tiempo real las modificaciones que estás haciendo en una página. Y lo mejor, a diferencia de la visualización Design View, esta sí muestra todos los contenidos relacionados a una página, como los includes, los java script y CSS. Si antes sólo veías un ícono que representaba un include de un PHP por ejemplo, ahora verás el contenido de dicho archivo PHP. Alguien dijo que diseñar temas para WordPress (por decir algo) se hizo más fácil?
Live Code
Para complementar la gracia de Live View también han integrado algo denominado Live Code, lo que te permite esto es realmente bueno, por ejemplo, al momento de aplicar cirugía en páginas donde no iniciaste el proyecto. Ya que te irá mostrando el código exacto tal como lo está leyendo el navegador al renderizar éste. Es decir, va cambiando según los movimientos del mouse para por ejemplo mostrarte los códigos asociados a un slider utilizando javascript, tanto el código de este último como también los CSS asociados, lo cual te simplificará bastante la vida cuando andas buscando los códigos en los diferentes archivos incluidos en el documento principal.

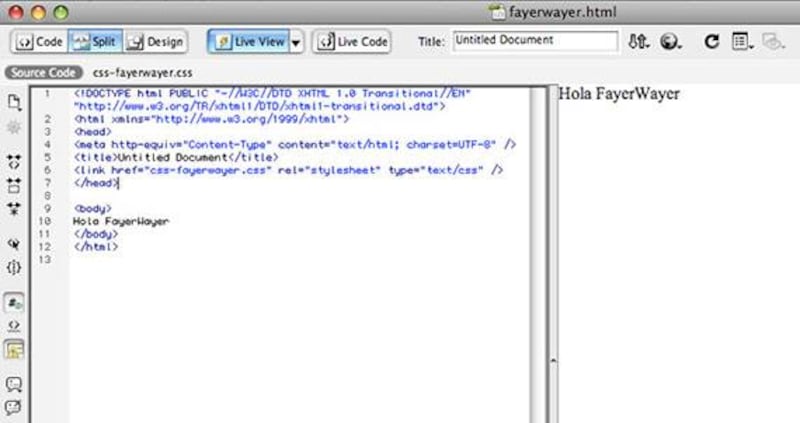
La imagen arriba por simple que aparece, nos muestra varios temas nuevos. Aparte de los dos ya mencionados y que se puede observar al lado de los botones de visualización (Code, Split y Design).
Vertical Split View
Algo que personalmente siempre me ha molestado con la visualización Split (código y resultado), era el hecho que el código estba arriba y el resultado abajo, siempre lo he sentido poco natural. Ahora con Dreamweaver CS4 por fin incorporaron una visualización split (dividida) vertical que a mi gusto es bastante más natural.
Related Files

Y más
Dreamweaver CS4 trae consigo los upgrades mencionados como también varios muchos más, como por ejemplo y por nombrar sólo algunos a la rápida antes de proceder con Illustrator, integración con archivos PSD (Photoshop). Donde de similar forma como se hace hoy desde InDesign o Illustrator al insertar un archivo PSD también tienes acceso a modificar éste. Puedes arrastrar un archivo PSD directo a un documento Dreamweaver y éste automáticamente convertirá éste en un jpg (o lo que deseas) pero manteniendo la relación con el archivo original permitiendo así una simple forma de editar la imagen utilizada.
Otras gracias que trae Dreamweaver CS4 es una mejor integración con AJAX y la posibilidad de crear aplicaciones para Adobe Air, éstas funcionalidades preferí no profundizar mayormente ya que mis habilidades en cuanto a programación no le haría justicia, pero seguramente habrá alguien que pueda hablar más sobre estas funcionalidades en los comentarios de este FW Labs.
Illustrator CS4

Como muchos yo me inicié trabajando en gráfica utilizando el difunto Freehand de Macromedia entre las razones se encontraba la posibilidad de trabajar varias hojas en un mismo archivo, cosa que en Illustrator no era posible, sino que era necesario hacer unos trucos o bien trabajar cada hoja en un archivo por separado.
Lo que más me encantó de la nueva versión de Illustrator CS4 fue justamente la incorporación de esta posibilidad, sin dudas algo que hace que uno pueda ser más productivo al poder trabajar varias piezas a la vez.

Al igual que se podía hacer en Freehand, puedes definir diferentes tamaños a cada hoja, lo cual te permite trabajar tanto un volante como también un afiche para una misma campaña utilizando un sólo archivo.
Gradientes con transparencia
Algo que era relativamente complejo lograr anteriormente en Illustrator eran las gradientes con transparencia, bien útiles para toda la gráfica que está de moda con la Web 2.0. Por suerte, nuevamente Adobe, pensando en sus usuarios y las últimas tendencias ahora han incorporado la posibilidad de realizar una gradiente con transparencia tan simple como en Photoshop.

Estilos gráficos
Similar a como funciona la paleta Adjustment y la paleta Appearance en Photoshop, las paletas Estilo Gráficos y Apariencia, éstas te permiten jugar creativamente con tus trabajos ya que las intervenciones realizadas son aplicadas en capas y pueden ser desactivadas a gusto del consumidor. Además también se han incorporados varios estilos nuevos.

Nostálgicos

Como muestra la imagen a la izquierda, también hay varias formas más en que se puede ordenar el espacio de trabajo haciendo así la integración entre los diferentes programas de la suite aún más amigable.
Máscaras de recorte
Algo que me molestaba mucho cuando recién pasé de Freehand a Illustrator fue el manejo de “Paste inside” o “Clipping Mask” como se llama en Illustrator. Mi molestia tenía más que ver con que el nuevo objeto que resultaba de esta operación en Freehand sólo se seleccionaba el objeto nuevo, es decir, lo que se había pegado dentro de otro objeto no influía en el tamaño del nuevo objeto. En cambio, Illustrator al seleccionar el nuevo objeto lo hacía incluyendo también el objeto que se había pegado dentro del otro objeto, resultando así muchas veces en objetos gigantes e imposibles de alinear de buena forma con otro objetos (mediante la herramienta de para alinear). Hoy sin embargo mi alegría es grande al ver que Illustrator no sólo aprendió algo de Freehand sino que también lo aplicó.

Flash CS4

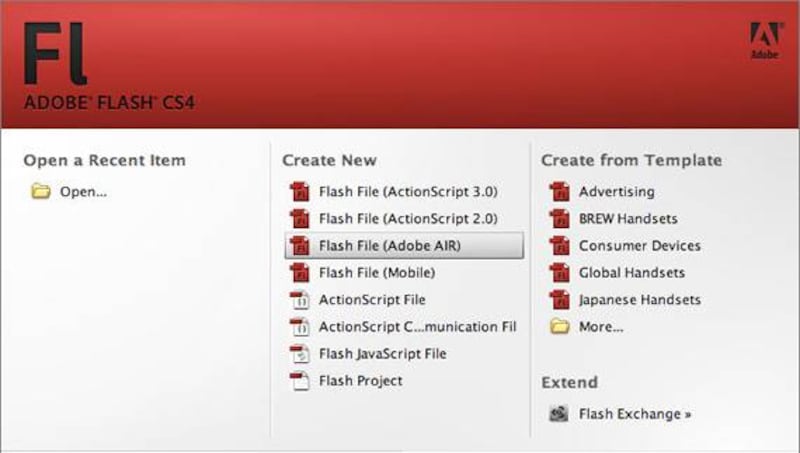
Al iniciar Flash CS4 lo primero que salta a la vista es la posibilidad de crear contenidos para la plataforma Adobe Air, lo cual te permitirá realizar aplicaciones cross browser y que corren de forma independiente al navegador directo desde el sistema operativo.

Con esto, ahora gracias a Flash CS4 puedes crear contenido con una experiencia de uso más rica, de la misma forma como lo hiciste antes para el navegador pero ahora como aplicación independiente.
Interfaz de usuario

También es posible que el diseño es bastante más limpio como también simplificado.
Bones
Por ahí también se puede observar algunas herramientas nuevas, como por ejemplo una llamada Bones, y es graficada en la barra de herramientas mediante un huesito.
Bones, es una herramienta utilizada harto en los programas 3D que sirve para obtener movimientos más reales y fluidos.
Ahora podrás, por ejemplo, animar un juego tipo “El Colgado” de forma más simple como también de forma más real. Obviamente no me cabe la menor duda que es una herramienta que a muchos animadores de personajes le ha hecho falta y que ahora podrán aprovechar para hacer cosas aún mejores.
Animación (tweening)
Se nota que uno de los objetivos a lograr con esta nueva versión era hacer su uso más fácil para quien recién se está iniciando. Ejemplo de ésto lo podemos observar en la facilidad que ahora ofrece Flash para realizar animaciones simples en la línea de tiempo (tweening).
Con tan sólo 2 pasos ya tienes no sólo el movimiento de un objeto pero también automáticamente Flash ha creado una guía de movimiento, lo cual te permitirá aún más libertad creativa sobre tu trabajo.
Abajo una muestra de cómo esto se ve en la práctica.

Y lo mejor de todo, es que crear una animación es más fácil que nunca, simplemente con el botón derecho sobre un objeto le indicas “motion tween”, luego mueves el objeto a la posición deseada y listo, Flash se encarga del resto, reduciendo así la cantidad de pasos necesarios para completar la tarea.
Con respecto a las animaciones también encontramos como novedad la paleta llamada “Motion Editor”, herramienta que te permite un control muy fino sobre la animación realizada.

Animación en 3D

Como muestra la imagen a la izquierda, la manipulación de las propiedades X, Y y Z (eje de profundidad) es bien intuitiva y no requiere mayor conocimiento de código, sino que de esto se encarga Flash CS4 por detrás de bambalinas.
Lo mismo sucede con las propiedades de persperctiva (icono con la cámara) como también el punto de fuga.
Conclusión
Las novedades descritas en este FW Labs sólo son algunas, las más destacables, que trae la nueva suite de Adobe CS4 y luego de haber probado los programas por un mes puedo tranquilamente decir que este lanzamiento sin dudas es la que más novedades ha traído, y como mencioné al inicio es la primera actualización en bastante tiempo en que efectivamente las novedades justifican cambiar de una versión anterior a ésta (sin desmerecer el arduo trabajo realizado por los chicos de Adobe en las versiones anteriores).
Algo que noté con gran alegría fue que al parecer se ha optimizado la suite para correr mejor en el computador (esto es sólo una percepción, no un hecho), ya que pude trabajar sin dificultad teniendo abiertos 3 o 4 de éstos programas simultáneamente logrando así también optimizar los tiempos de desarrollo al poder traspasar archivos y elementos de un programa a otro.
Lo Impresentable
- Cuando uno se enfrenta a un paquete de herramientas como Adobe CS4 es difícil encontrar puntos negros, partiendo por la base de que la versión anterior ya era muy buena. En lo personal no logré encontrar algo concreto que estuviese mal, seguramente habrá alguien que alegará por funcionalidades que antes existían y que ahora no… pero por algo se corta la grasa.
Lo Imperdible
- La experiencia de uso transversal de las distintas aplicaciones del suite, se nota una gran preocupación por hacer que la suite sea justamente eso, un paquete que trabaje en conjunto y no aplicaciones por separado (obviamente también sirve como aplicaciones independientes).
- La especial atención a facilitar tareas habituales en los procesos de trabajo, menos clicks para la obtención de un resultado, como el ejemplo de hacer animaciones en Flash CS4.
- Todas las nuevas funcionalidades descritas anteriormente, ninguna sobra y son todas de gran utilidad.
Link
Link: Adobe Creative Suite 4




